کدنویسی به صورت آنلاین از طریق وب سایت LIVEWEAVE
شاید بخواهید بدون نصب سرور مجازی بر روی لوکال یک وب سرور داشته باشید و کدهایی که تایپ می کنید را به صورت آنلاین خروجی آن را مشاهده کنید . ابزار آنلاین liveweave برای انجام اینکار طراحی شده است .گاهی اوقا شاید برای شما هم پیش اومده باشه که خیلی سریع نیاز به ویرایش و یا نوشتن یک سری کد دارید و نرم افزارهایی مثل Dreamweaver و یا notepad++ دراختیار شما نیست البته میدونم که note pad ویندوز همیشه در اختیار هست ولی مطمئنم با هم هم نظر هستید که هیچ وقت ابزار مناسبی برای کدنویسی نبوده و نیست .در این موقع نیاز به یک ابزار آنلاین همه فن حریف که بتونه همه نیازهای ما رو از لحاظ نوشتن کد های HTML و CSS و حتی JS فراهم کنه احساس میشه و اگر بدونید ابزار آنلاین liveweave همه این امکانات و خیلی امکانات دیگه رو در اختیار شما قرار میده در استفاده ازش شک نمیکنید . در ادامه به معرفی بخش های مختلف liveweave می پردازیم .
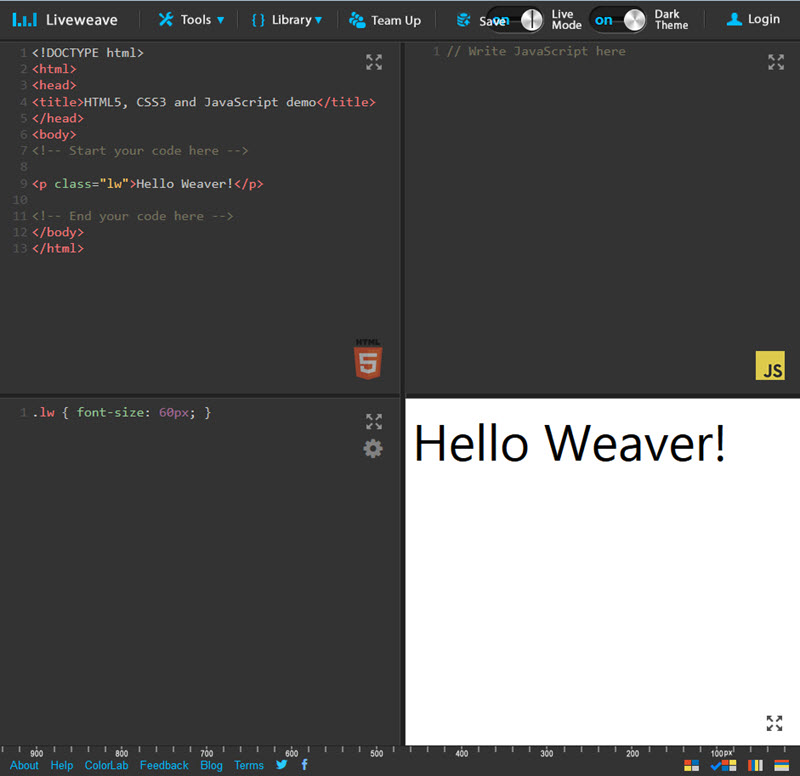
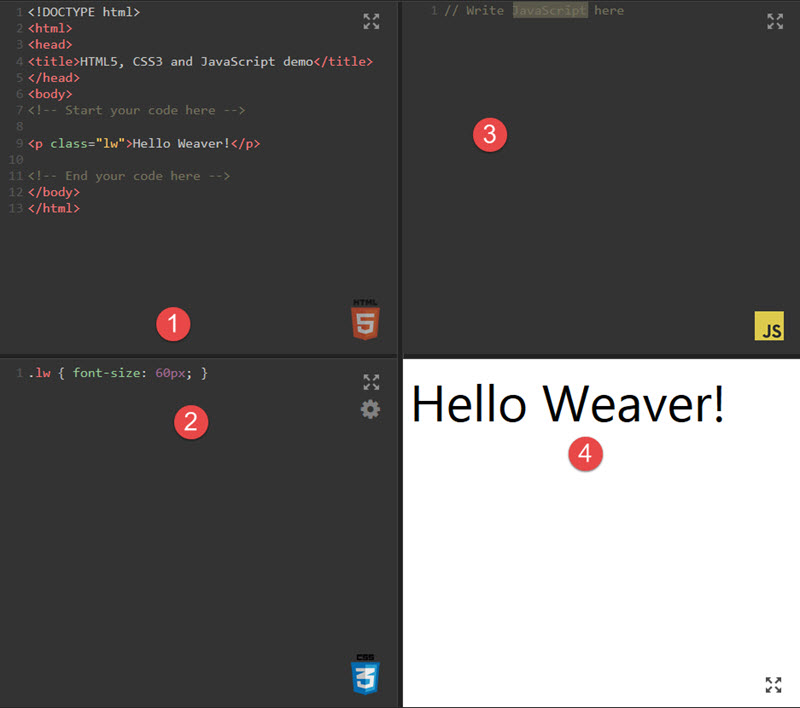
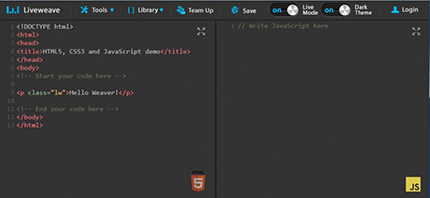
1. ابتدا برای استفاده از liveweave بر روی این لینک کلیک کنید  2. همانطور که مشاهده می کنید سمت چپ صفحه بخش وارد کردن کدهای html , بخش زیری آن مربوط به تگهای css می باشد . همچنین شما می توانید کدهای aScript here را نیز در محیط اصلی وب سایت تایپ کرده و خروجی را در قسمت View مشاهده کنید .
2. همانطور که مشاهده می کنید سمت چپ صفحه بخش وارد کردن کدهای html , بخش زیری آن مربوط به تگهای css می باشد . همچنین شما می توانید کدهای aScript here را نیز در محیط اصلی وب سایت تایپ کرده و خروجی را در قسمت View مشاهده کنید .

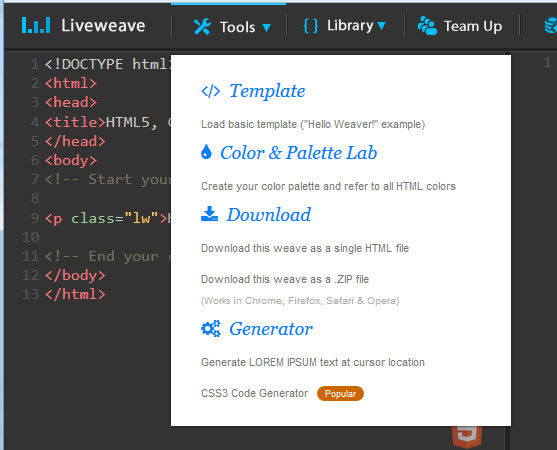
3. اصلی ترین بخش در وب سایت لایو منوی Tools می باشد .در این منو در گزینه اول که Template هست شما میتونید کدهای پیش فرض و ابتدایی رو مجددا لود کنید در حقیقت پروژه شما از ابتدا شروع میشه . در گزینه بعدی که Color & Palette Lab هست شما به یک صفحه دیگری منتقل میشید و در اونجا این قابلیت رو دارید که رنگ های مختلفی رو انتخاب کنید ، رنگ های جدیدی بسازید و یک پالت بسیار خوب رنگی با یک عالمه رنگ پیش فرض در دسترس داشته باشید .
در گزینه بعدی یعنی Download این قابلیت رو دارید که پروژه خودتون رو به صورت فایل HTML و یا Zip که شامل همه فایل ها یعنیHTML , CSS , JS میشه دانلود کنید .
در گزینه بعدی یعنی Generator و در گزینه زیر مجموعه اول Generate LOREM IPSUM text at cursor location میتونید با قرار دادن موس در هر نقطه از کدهاتون و انتخاب این گزینه یک متن پیش فرض یا همان لورم ایپسوم معروف رو فراخوانی کنین . در گزینه زیر مجموعه بعدی یعنی CSS3 Code Generator همونظور که از اسمش مشخصه و شما رو به یک صفحه دیگر منتقل میکنه میتونید کلی امکانات ویژه و جالب مثل Radius and Box Shadow و Text Shadow و Transforms و Columns و Gradient Background و Border and Outline و Background رو در اختیار داشته باشید .
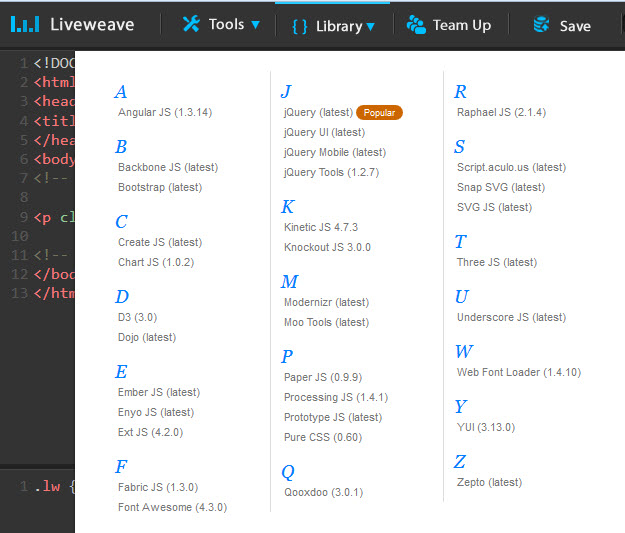
 4. یکی دیگر از منوی های کاربردی این وب سایت که برای کدهای جاوا اسکریپت مورد استفاده قرار می گیرد منوی Library می باشد . در این منو شما میتونید کلی JS های منتخب و پر کاربرد رو تنها با ۱ کلیک به فایلتون اضافه کنید . این JS ها به شرح زیر هستند
4. یکی دیگر از منوی های کاربردی این وب سایت که برای کدهای جاوا اسکریپت مورد استفاده قرار می گیرد منوی Library می باشد . در این منو شما میتونید کلی JS های منتخب و پر کاربرد رو تنها با ۱ کلیک به فایلتون اضافه کنید . این JS ها به شرح زیر هستند
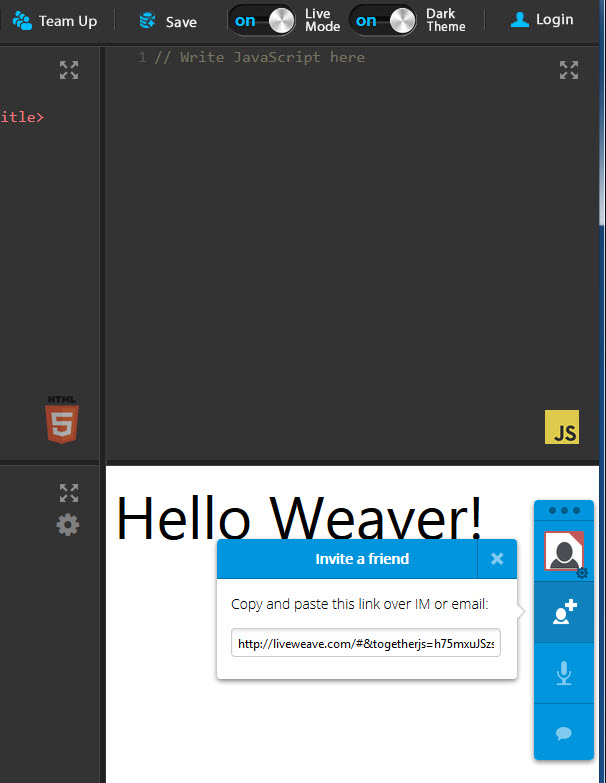
 5. یکی از مزایای کدنویسی تیمی کار کردن بر روی یک پروژه می باشد که وب سایت liveweave برای این موضوع نیز برنامه ریزی کرده است . در همان منوی بالا گزینه ای با نام Team UP قرار دارد . با کلیک بر روی این گزینه یک ابزار جدید در سمت راست پایین صفحه پدیدار خواهد شد . در این ابزار شما میتونید با دریافت لینک مختص پروژه و اشتراک گذاری اون بین افراد گروهتون ، افراد مختلف دسترسی به این پروژه داشته باشند و هر فرد با مشخصات خودش کدها رو ویرایش و نگارش کنه .
5. یکی از مزایای کدنویسی تیمی کار کردن بر روی یک پروژه می باشد که وب سایت liveweave برای این موضوع نیز برنامه ریزی کرده است . در همان منوی بالا گزینه ای با نام Team UP قرار دارد . با کلیک بر روی این گزینه یک ابزار جدید در سمت راست پایین صفحه پدیدار خواهد شد . در این ابزار شما میتونید با دریافت لینک مختص پروژه و اشتراک گذاری اون بین افراد گروهتون ، افراد مختلف دسترسی به این پروژه داشته باشند و هر فرد با مشخصات خودش کدها رو ویرایش و نگارش کنه .

سعی کنید طراحی قالب ، فرم یا موارد دیگری که می خواهید قبل از ذخیره خروجی آن را مشاهده کنید از طریق وب سایت liveweave انجام بدهید تا زمان کمنری صرف مشاهده خروجی کدهای نوشته شده کنید.



 آموزش حذف مخاطبین در تلگرام
آموزش حذف مخاطبین در تلگرام  آموزش فعال کردن SUPERGROUP
آموزش فعال کردن SUPERGROUP  مشاهده آمار الکسا پولی شد !!!
مشاهده آمار الکسا پولی شد !!!  فتوشاپ آنلاین
فتوشاپ آنلاین  آیا هشتگ های محبوب باعث افزایش فالور و لایک می شود ؟
آیا هشتگ های محبوب باعث افزایش فالور و لایک می شود ؟  روش صحیح هشتگ گذاری در اینستاگرام (نحوه استفاده)
روش صحیح هشتگ گذاری در اینستاگرام (نحوه استفاده)  بازی دوچرخه سواری پر فراز و نشیب آنلاین
بازی دوچرخه سواری پر فراز و نشیب آنلاین  مشکل فارسی نویسی در فتوشاپ CC 2015
مشکل فارسی نویسی در فتوشاپ CC 2015  آموزش مخفی کردن نام اینترنت وایرلس
آموزش مخفی کردن نام اینترنت وایرلس  روش های افزایش امنیت وب سایت
روش های افزایش امنیت وب سایت  آشنایی با Microsoft Dynamics 365
آشنایی با Microsoft Dynamics 365 آموزش وصل کردن کنترل PS4 به رایانه
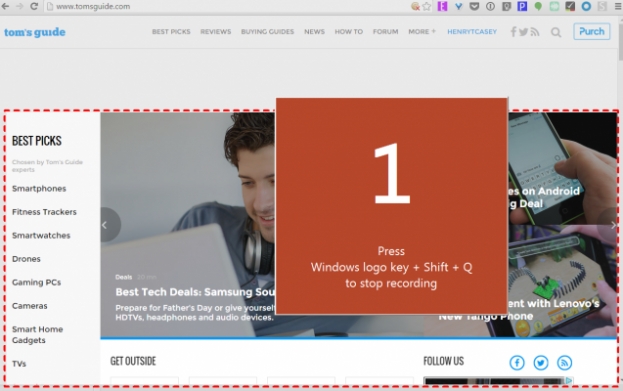
آموزش وصل کردن کنترل PS4 به رایانه تصویربرداری از صفحه نمایش در POWERPOINT 2016
تصویربرداری از صفحه نمایش در POWERPOINT 2016 دانلود قالب شرکتی Medica
دانلود قالب شرکتی Medica  کارت ویزیت مسکن
کارت ویزیت مسکن انتشار مطلب در وردپرس
انتشار مطلب در وردپرس آشنایی با پیشخوان وردپرس
آشنایی با پیشخوان وردپرس رفع مشکل اجرا نشدن آپاچی در زمپ
رفع مشکل اجرا نشدن آپاچی در زمپ نصب وردپرس بر روی لوکال هاست
نصب وردپرس بر روی لوکال هاست نصب وردپرس بر روی مک
نصب وردپرس بر روی مک مراحل راه اندازی یک وب سایت
مراحل راه اندازی یک وب سایت نصب وردپرس روی دایرکت ادمین
نصب وردپرس روی دایرکت ادمین پیدا کردن رمز عبور وایرلس از طریق دستورات CMD
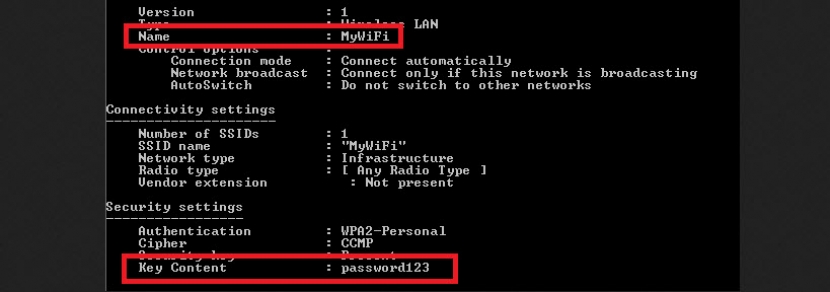
پیدا کردن رمز عبور وایرلس از طریق دستورات CMD